Belajar coding Netsblox + smartphone
Kita akan belajar menggunakan smartphone (hp) sebagai sensor dalam pelajaran coding kali ini + aplikasi PhoneIoT yang dapat diinstall ke perangkat hp.
Silakan unfuh di sini: PhoneIoT
PhoneIoT sebuah aplikasi seluler gratis (bisa untuk iOS dan Android) yang menghubungkan amdrtphone Anda ke NetsBlox dan mengakses sensor dan tampilannya dari proyek NetsBlox Anda. Hal ini memungkinkan kita bisa membuat berbagai projek, seperti kontrol miring untuk permainan (akselerometer), melacak posisi perangkat Anda di peta (lokasi), atau membuat sistem orientasi-radar seperti kompas (orientasi), semua dari dalam NetsBlox.
Tampilan dapat disesuaikan untuk mengisi layar perangkat dengan kontrol seperti label, tombol, joystick, tampilan gambar, dan banyak lagi. Kontrol kustom bahkan dapat dikonfigurasi untuk mengirim pesan ke proyek NetsBlox Anda saat pengguna berinteraksi, seperti menekan tombol atau menggerakkan joystick.
Setelah menginstal aplikasi PhoneIoT silakan aktifkan dan hubungkan ke perangkat komputer Anda yg sedang membuka aplikasi Netsblox di link (https://editor.netsblox.org/?)
 |
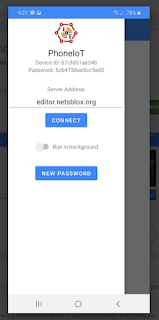
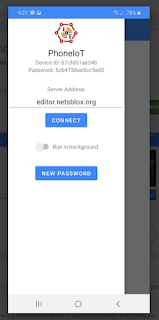
Gambar 2
Tampilan aplikasi PhoneIoT pada smartphone |
Atur untuk memulainya hanya perlu memasukkan "ID Perangkat" serta kata kunci dari menu aplikasi ke proyek Anda untuk terhubung ke perangkat dari NetsBlox dengan layanan PhoneIoT.
 |
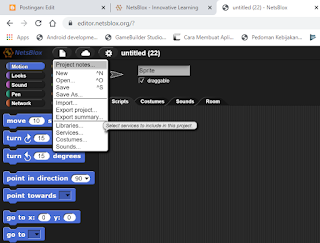
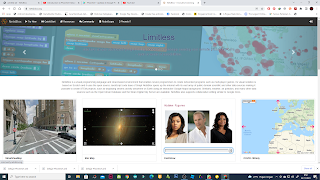
| Tampilan halaman nentsblox.org |
 |
| Tampilan aplikasi Netsblox |
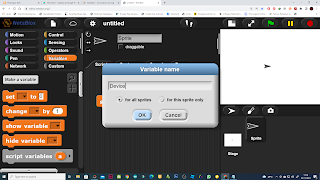
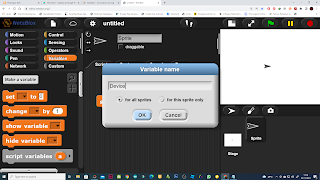
Setelah membuka aplikasi NetsbloxBuat variable bernama "Device"
 |
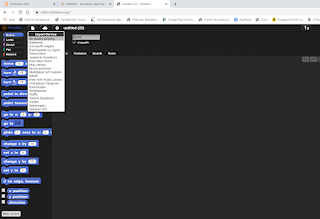
Pilih blok Variable, lalu pilih dan tekan blok make a variable
berwarna abu-abu dan buat nama variablenya, lalu tekan OK |
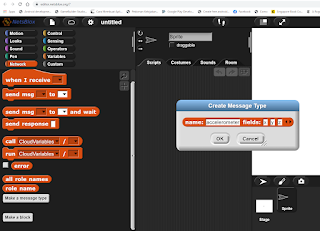
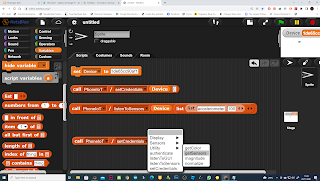
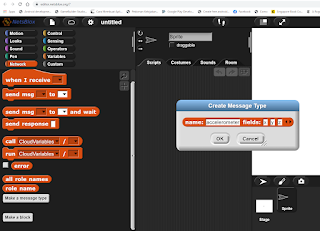
serta membuat make a message type sbb:
 |
Pilih blok Network, lalu pilih dan tekan blok Make a massage type
berwarna abu-abu setelah itu ini nama accelerometer. Selanjutnya
tekan tanda panah hitam ke kanan hingga terbuat 3 kotak dan
isi masing-masing kotak dengan nama X, Y, dan Z, setelah itu
tekan OK. |
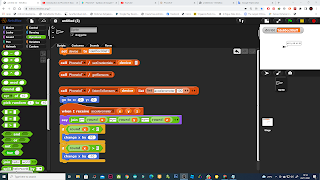
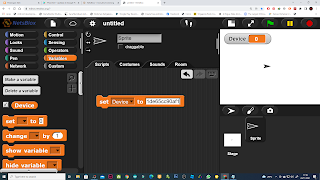
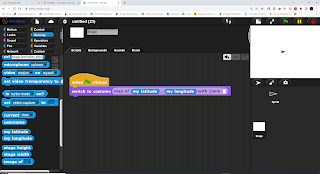
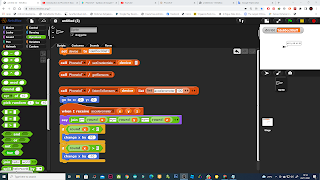
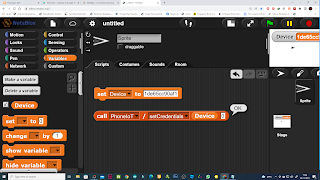
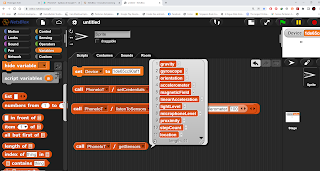
Setelah itu lakukan penyusunan codingnya sbb berikut:
 |
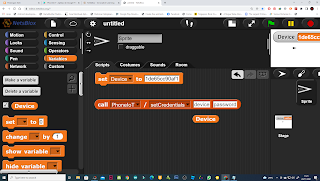
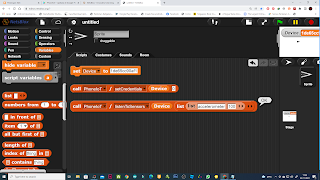
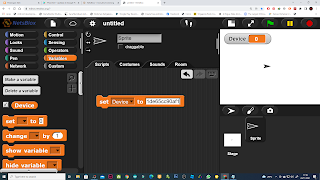
Pilih blok Variable lalup seret blok set . . . to,
lalu isi sesuai gambar |
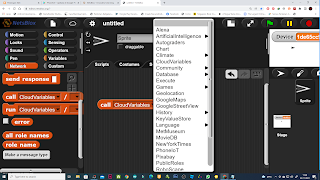
 |
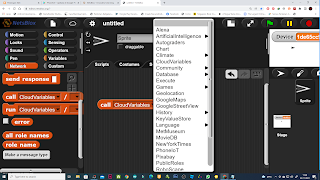
| Pilih blok Network seret blok call |
 |
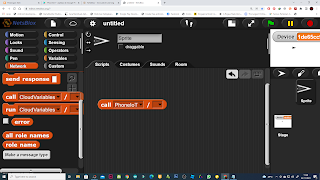
| Pilih PhoneIoT |
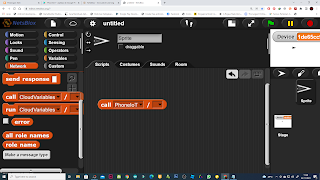
 |
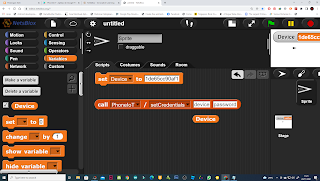
| Lengkapi dan isi kotak dg blok Device |
 |
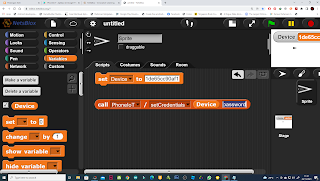
Lengkapi dan isi kotak kedua dg password yang diambil
dari aplikasi PhoneIoT yag dijalankan di HP Anda (lihat gambar 2) |
 |
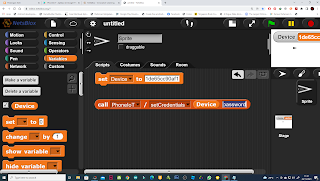
| gbr. 11 |
 |
Password defaultnya = 0, bisa juga diganti dg menekan
reset password via PhoneIoT yg berjalan di HP Anda |
 |
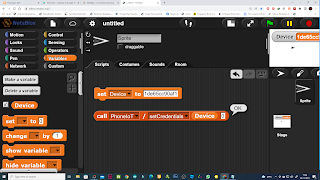
Klik blok call untuk mengecek apakah sudah terkoneksi
apa belum dengan HP Anda, jika sudah akan muncul OK |
 |
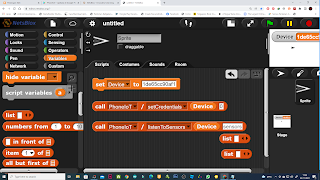
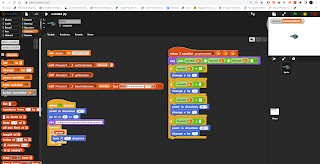
| Lanjutkan menyusun codingnya selanjutnya seperti di gambar ini |
 |
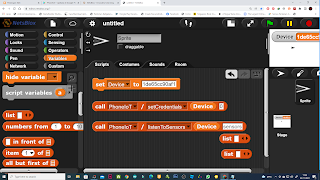
| Rangkai seperti gambar ini |
 |
| Tekan bloknya dan akan muncul OK |
 |
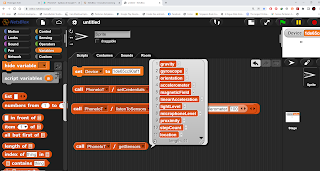
| Lanjutkan lagi dg blok ini |
 |
lalu klik bloknya. Untuk mengetahui sensor
apa saja yg ada di HP dg menekan bloknya. |
 |
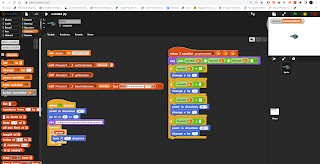
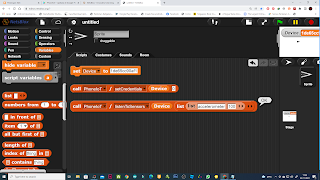
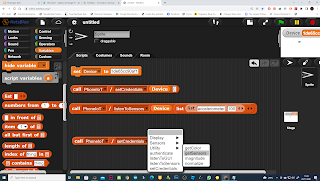
Buat rangkaian coding selanjutnya untuk membangun projek
yang Anda inginkan. Anda bisa ikuti coding yg ada di gambar ini
untuk mencobanya. |
Video tutorialnya bisa disimak di channel art n codingSemangART Berkarya!
- - -
Membuat aplikasi google map
Dengan apliaksi Netsblox kini kita bisa membuat aplikasi googlemaps dengan mudah
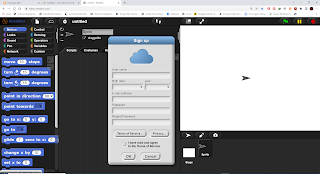
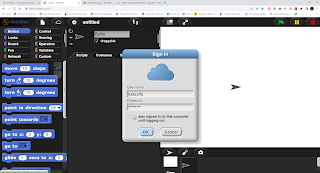
Pertama sign in dulu ke aplikasi Netsblox, jika belum punya akun bisa membuatnya terlebih dahulu sebagai berikut.
 |
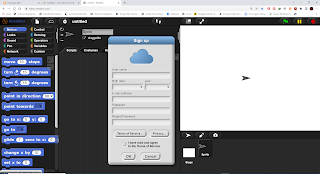
| Buat akun dengan sign up |
 |
| Isi semua persyaratannya lalu klik OK |
 |
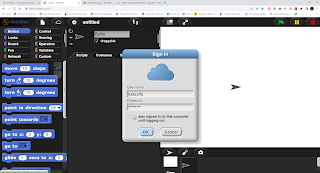
| Tampilan saat kita akan sign in atau masuk |
 |
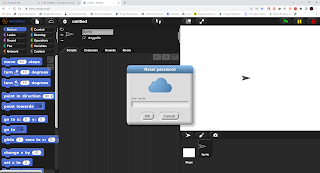
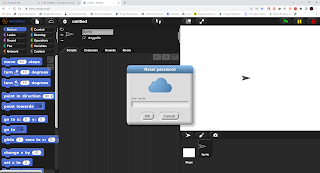
JIka kita lupa password, maka bisa dipulihkan lagi
dengan menekan tombol change password |
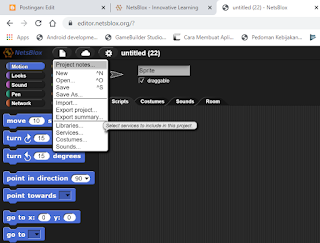
Setelah kita bisa login maka selanjutnya buka projek baru dengan menekan tombol new project
 |
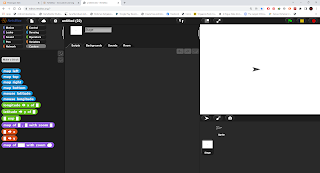
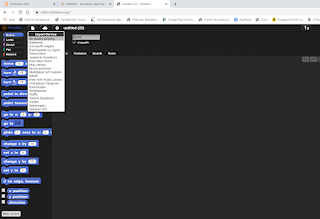
| Pilih Service pada icon gambar kertas |
 |
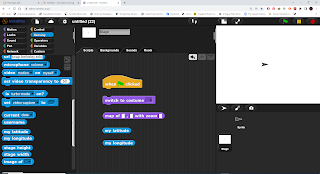
| Pilih Map Utilities |
 |
Maka akan muncul blok baru di custom sebagai berikut
yang tampil di gambar di atas ini
|
 |
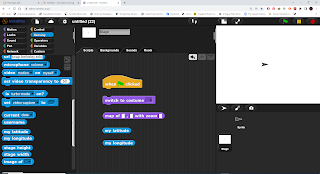
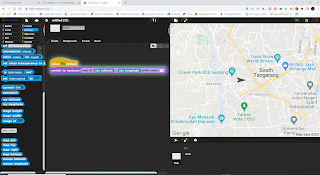
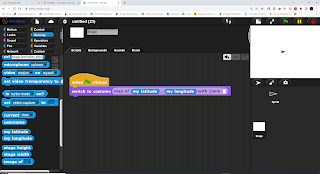
Silakan ambil blok-blok berikut ini untuk membuat
aplikasi googlemaps |
 |
| Rangkai blok-blok tersebut menjadi contoh seperti ini |
 |
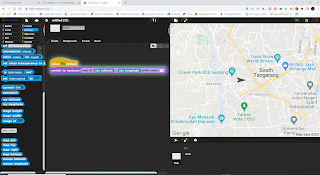
Selesai sudah, lalu coba jalankan projeknya dengan
menakan tombo bendera hijau dan lihat apa yang terjadi?
Maka tampilan peta akan muncul sesuai dengan posisi
Anda saat ini berada. |
Selamat mencoba dan SemangART Berkarya!